Dalam pembuatan CSS, sebaikanya file CSS dipisah dari halaman web kita dikarenakan untuk menjaga keunikan style halaman web yang kita miliki. Didalam CSS kita dapat menggunakan atribut Class dan ID. Untuk penulisan class yaitu menggunakan notasi titik (.), sedangkan untuk ID menggunakan pagar (#). Untuk memanggil file CSS dapat menggunakan tag <link rel=”stylesheet” href=”diisi file css” type=”text/css” /> pada bagian href diisi dengan nama file CSS yang akan digunakan.
Langsung saja, dibawah ini adalah contoh layout Web sederhana yang menggunakan CSS.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
| #wrapper {margin: auto;width: 750px;border: 1px solid red;}#header {height: 80px;border: 1px solid blue;}#inner {float: left;margin: 5px 0;border: 1px solid black;}#sidebar {float: left;margin-right: 20px;width: 180px;height: 330px;border: 1px solid red;}#content {float: left;width: 544px;height: 330px;border: 1px solid green;}#Top {float:right;width: 544px;height:90px;border: 1px solid red;}#Bottom {float:right;width: 544px;height:238px;border: 1px solid green;}#Left {float:Left;width: 330px;height: 230px;border: 1px solid red;}#Right {float:right;margin-left: 20px;width: 190px;height: 150px;border: 1px solid red;}#footer {clear: both;height: 50px;border: 1px solid blue;} |
Code CSS diatas disimpan dengan nama style.css dan diletakkan dalam satu folder halaman web yang akan kita buat.
Untuk kode HTML dapat dilihat dibawah ini :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"<html><head><meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"><title>Desain Layout</title><link rel="stylesheet" href="style.css" type="text/css" /></head><div id = "wrapper"> <div id="header"> header </div> <div id="inner"> <div id="sidebar"> Sidebar </div> <div id="content"> <div id="Top"> Top </div> <div id="Bottom"> <div id="Left"> Content </div> <div id="Right"> Right </div> </div> </div> </div> <div id="footer"> Footer </div></div></body></html> |
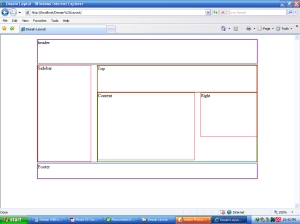
hasil dari layout yang kita buat seperti terlihat digambar ini :
Sekian dulu, Semoga sedikit ilmu ini dapat bermamfaat bagi kita semua…Amin